摘要
想要擁有智慧家電的控制方案,主要藉由購買主流的控制器,例如:Apple homekit、小米、Aqara等等,再搭配現有的家電就能達到。然而安裝後,想要藉由語音控制的話,還不是那麼的容易,畢竟 Siri 想和小米溝通,或者小愛想和 Apple homekit 溝通,只能說出身於不同國家,想要互相溝通還是困難的,若要直接購買他們的產品,看到那個價格… 實在是下不了手。
於是,我們只好來扮演一下外交官的腳色,自己架設一個溝通的平台,使我們自己設計的產品能夠和幽默有趣的 Siri 搭上線,藉此來控制家裡的家電。
目前可執行的架構有底下兩種:
方法一
硬體上使用一片 Raspberry Pi 的 OS 先安裝 Blynk 平台,讓我們的家電能藉由手機的 Blynk App 達到控制的效果。接著再安裝一個 HomeBridge 平台,利用它來連接 Blynk ,使整個控制的方式和 Apple 家庭的 App 串聯起來。
優點:
- 可以做成區域網路控制,安全性較高。
- 實作過程較有趣。
- Blynk App 使用無限制。
缺點:
- 需要具備一些伺服器的基本操作能力。
- Blynk 伺服器版本已不再提供支援和下載,但本文章仍在參考資料提供教學文章及相關資料。
方法二
硬體上使用一片 Raspberry Pi 直接安裝 HomeBridge 的 OS ,再使用 Blynk 的 API 連線到雲端伺服器,最後再將兩者和 Apple 家庭的 App 串聯起來。
優點:
- 架設較簡易,容易上手。
缺點:
- Blynk 資料存放在雲端,若結合攝影機的功能,對方可獲取你們家的感測資訊,安全性較有疑慮。
- Blynk App 使用有限制,若要選擇較多的模組,可能需要花錢購買升級版。
說到這裡,如果你本身是有基礎的 Maker ,我建議可以先自己嘗試做看看,樂趣會完全大不同哦!
以下就開始進入正題,如果有不清楚的地,可以到最下方的參考資料去翻翻找找,或者加入我們的 Line 官方帳號詢問,若是在我能力範圍內的都能盡量回答。
材料準備 (可替換成其他類似產品)
- Raspberry Pi Zero 需另搭配 4Gb 以上的記憶卡
- ESP-12 開關控制器
- Micro USB 線 (僅程式燒錄使用)
- 無線網路分享器 (需支援 WEP/WPA-PSK/WPA2-PSK)
- Apple 家庭中樞設備 (可為 HomePod、HomePod mini、Apple TV、iPad)
伺服器架設
步驟一 – 安裝 OS
- 下載 Raspberry Pi Imager
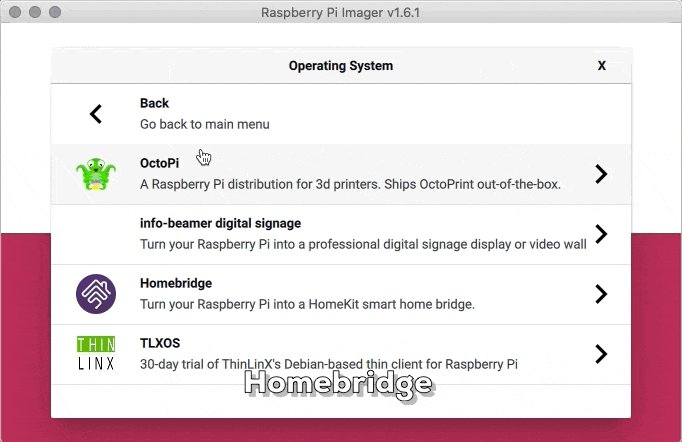
- 選擇 Choose OS -> Other specific purpose OS -> Home assistants and home automation -> Homebridge
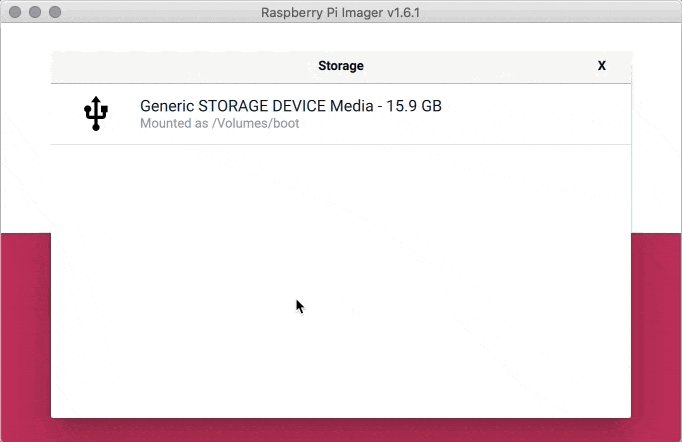
- 點擊 Choose Storage 選擇記憶卡的位置
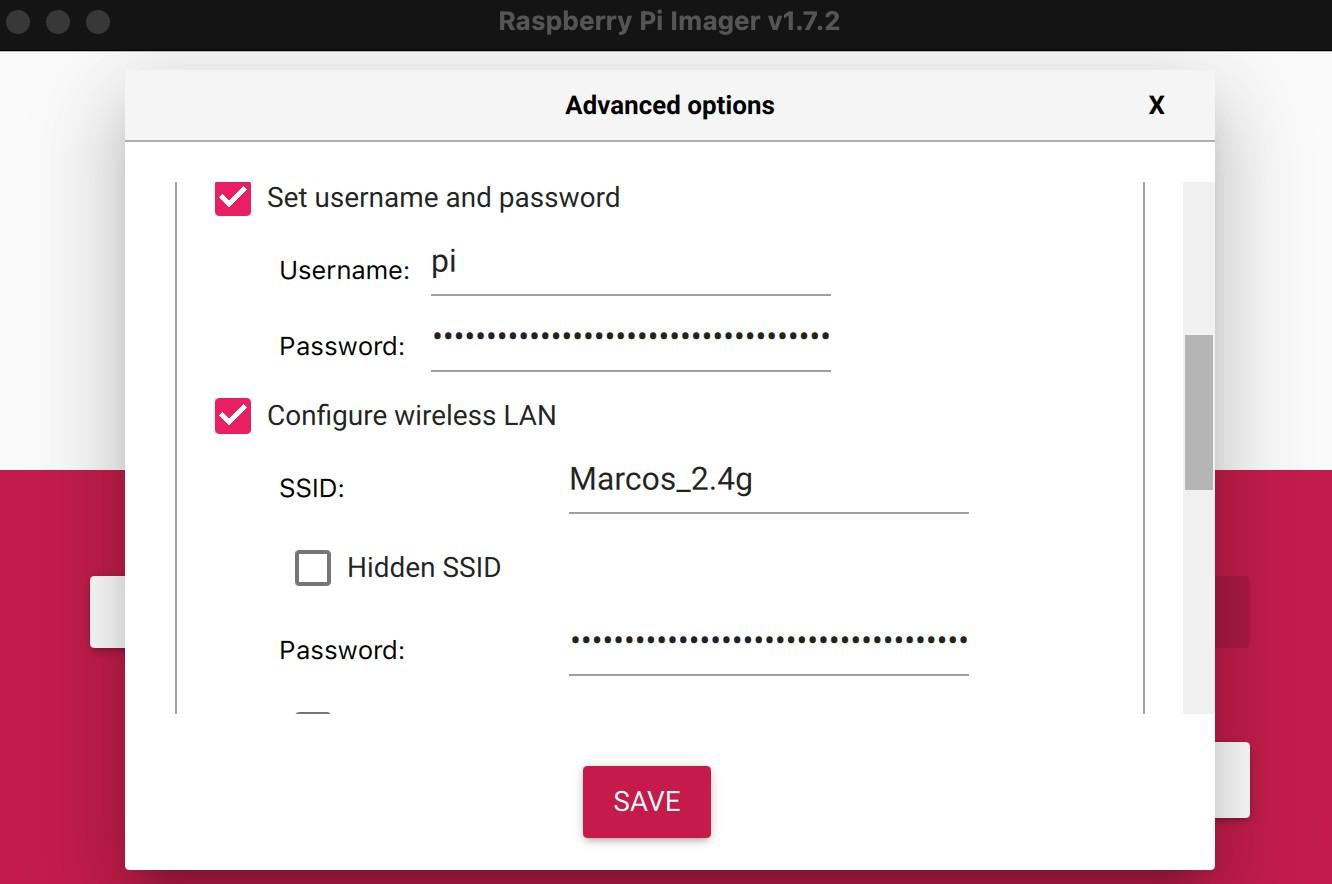
- 點選右下角的設定圖示,修改並設定預設的登入帳號密碼,及 WIFI 的 SSID 及密碼 (如下圖說明)
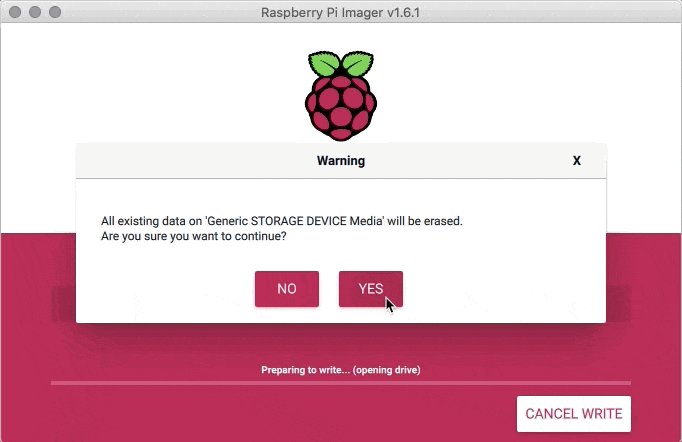
- 點擊 Write 開始燒入

Retrieve From: Install Homebridge on Raspbian – github

步驟二 – 修改網路 (若第一步的第4點有正確設定,可忽略此步驟)
- 將記憶卡插入 Raspberry Pi 後,開機。
- 等待約 3-5 分鐘。
- 使用手機尋找新的 Wifi 連線,名稱為 “Homebridge WiFi Setup“
- 連接後依照指示輸入你們家的 Wifi 名稱及密碼,即可使 Raspberry Pi 正常連線。
步驟三 – 查詢 IP 位址並註冊帳號
最簡單的方式,可以直接登入家裡的無線網路分享器,開機大約3-5分鐘後,從裡面就可以快速地找到 Raspberry Pi 的 IP 位址。
另一種方式,可以透過 MAC BOOK、IPHONE、IPAD 等 Apple 設備,開瀏覽器並輸入網址 “https://homebridge.local“,使用預設帳號密碼(admin / admin)登入後,就可以在裡面找到 IP 位址。
最後,使用電腦登入到 HomeBridge 的畫面,若為 MAC BOOK 可以直接輸入上述網址,WINDOWS 電腦可能就需要輸入 IP 才能連線。


載入畫面 載入完成
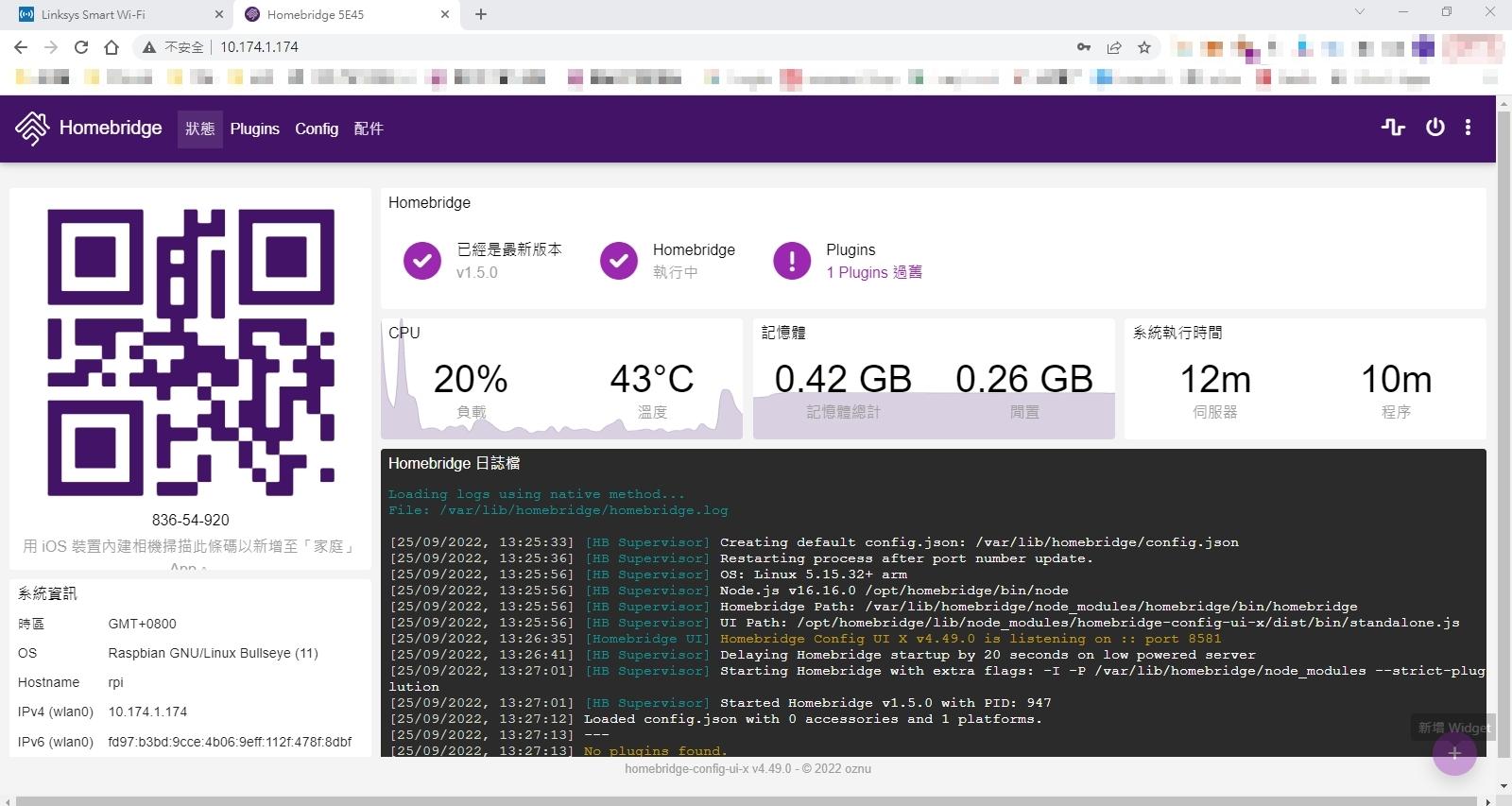
載入完成後,點擊 GET STARTED 準備建立第一組帳號。成功設定薪的帳號密碼之後,稍待一下,就可以成功進入下圖的 dashboard 畫面囉。

Blynk 帳號註冊及程式設計
以下部分教學錄自 CAVEDU 內文。
步驟一 – 註冊 Blynk 帳號
Blynk 是一個好用且功能多多的雲端服務,有免費也有付費服務。可讓您控制位於界地的聯網裝置。請由此申請 Blynk 免費帳號: https://blynk.io/
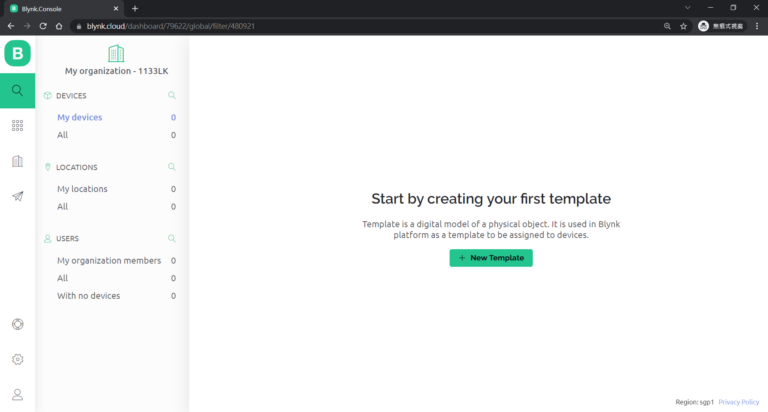
順利登入後即可看到本畫面,點選 + New Template 。
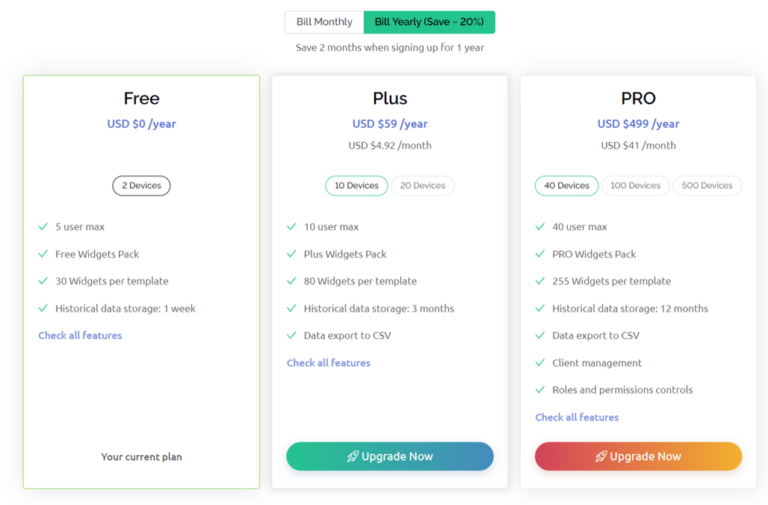
網站上可以看到 Free / Plus / Pro 三個不同等級的收費標準,當然就是一分錢一分貨。免費只能有兩個裝置而已呢。
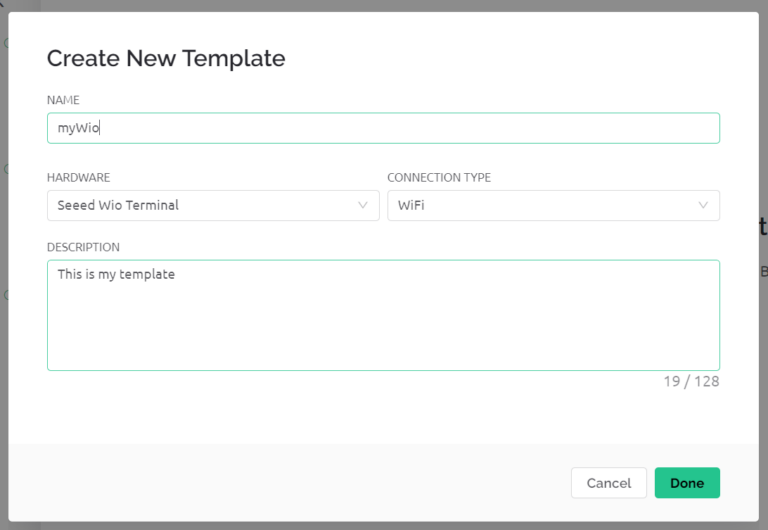
步驟二 – 建立樣板 template
點選 + New Template 之後,請在跳出視窗中輸入以下資訊,NAME欄位請隨意取名,HARDWARE欄位請選擇 ESP8266,CONNECTION TYPE請選擇 WiFi,完成之後請按 Done。
樣板完成,可以看到樣板的基本設定頁面,這邊先不用太細緻設定,直接按右上方的 Save 按鈕,儲存後就進入下一個步驟來建立裝置。
步驟三 – 建立裝置 device
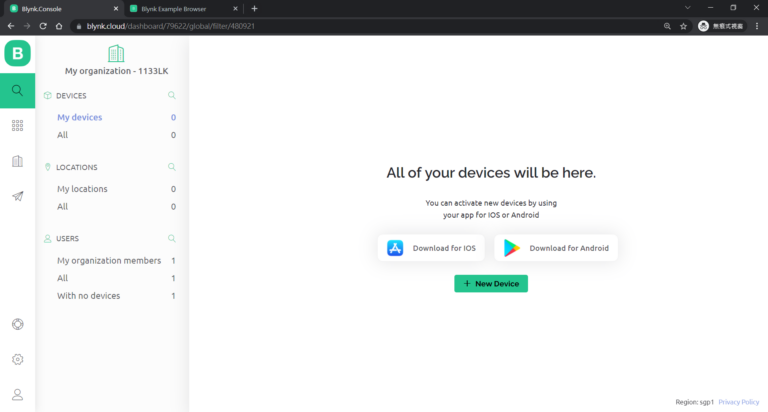
回到主頁(左側放大鏡符號),按下 + New Template 。
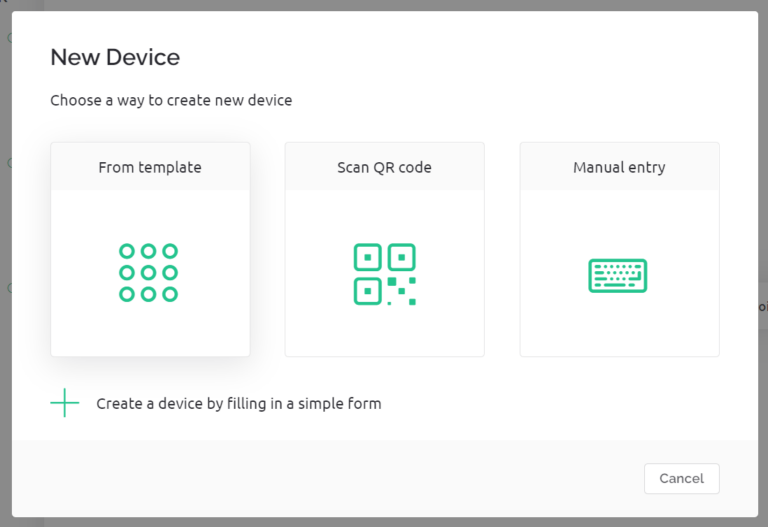
在跳出視窗中,點選 From template 來從上一部所建立的樣板來延伸出裝置。
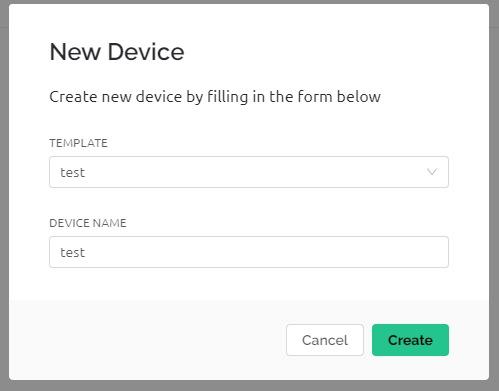
接著選擇 test (方才建立的樣板名稱),並設定 DEVICE NAME (隨意取名),完成之後按下 Create。
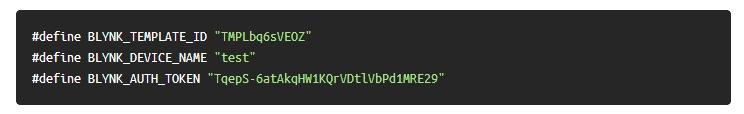
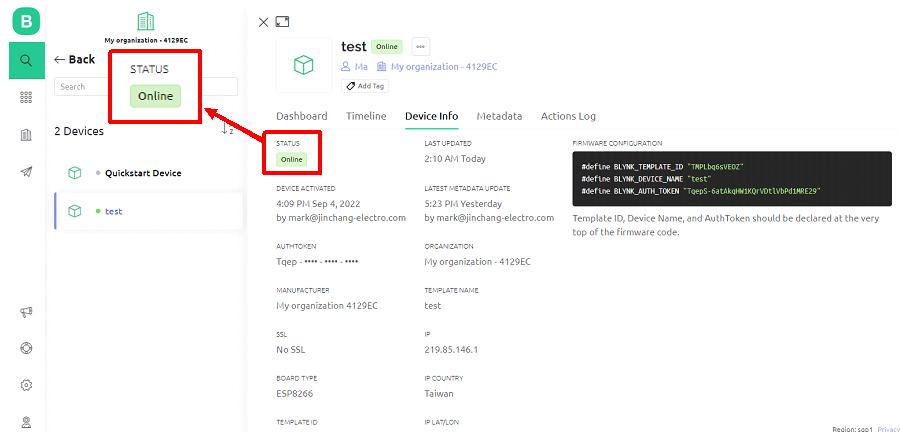
完成之後,即可看到裝置主頁,右側可以看到三項重要的資訊,後續要填在您開發板的程式中:BLYNK_TEMPLATE_ID , BLYNK_DEVICE_NAME 與 BLYNK_AUTH_TOKEN。
步驟四 – 測試連線準備
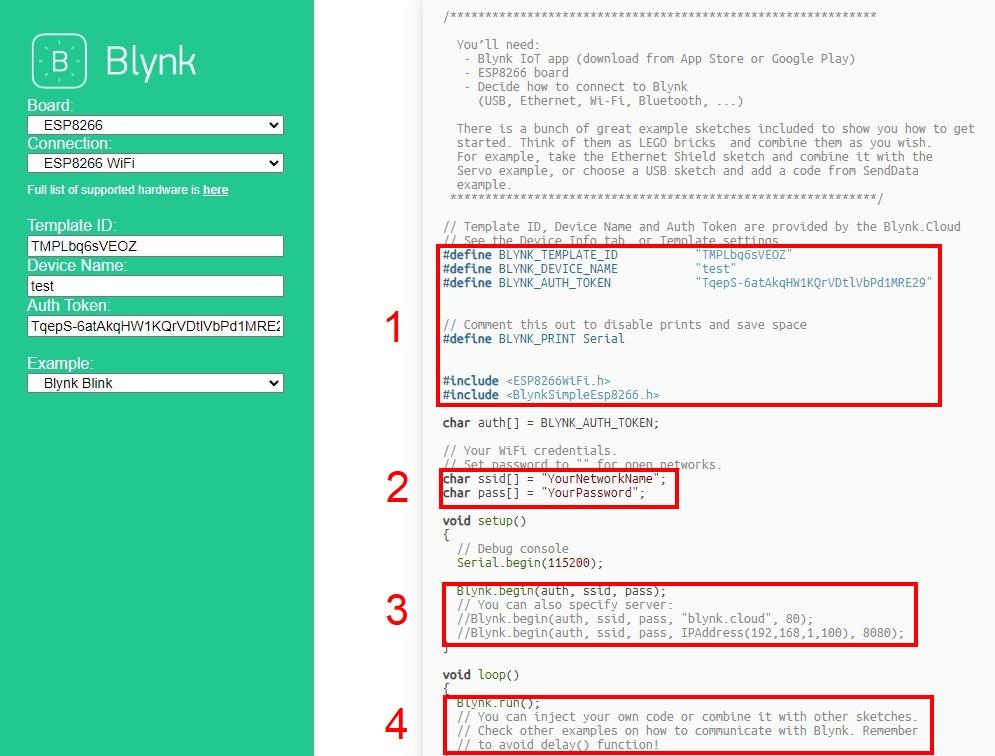
使用 Example Blynk 網站 來產生程式樣板,您只要修改相關設定即可。
- Board 請選擇
ESP8266。 - Connection 請選擇
ESP8266 WiFi。 - Template ID, Device Name, Auth Token 這三項的內容可以從上一步驟複製進來。

關於上面框起來的四個部分下面另外說明一下。
- 左邊輸入完相關訊之後,右方的內容就會跟著改變。
- 這裡要自己改成家裡 WIFI 的 SSID 及密碼。
- 連線方式選擇預設的程式碼。承如一開始提及的,如果有想要在家自己架設 Blynk 伺服器的話,麼就可以慮使用下面兩的任一方法,連線到自家網路。
- 主程式的部分,不建議再寫入其他較困難的程式碼,例如長時間的 Delay 、中斷或是迴圈等等,這樣會影響到 Blynk 執行的效率。
若想要有更進階的玩法,可以參考下方程式碼,或到最下方的參考資料去尋找一下。
/************************************************************* This is a simple demo of sending and receiving some data.
Be sure to check out other examples!
*************************************************************/// Template ID, Device Name and Auth Token are provided by the Blynk.Cloud
// See the Device Info tab, or Template settings
#define BLYNK_TEMPLATE_ID "TMPL0ywLvUdV"
#define BLYNK_DEVICE_NAME "Quickstart Device"
#define BLYNK_AUTH_TOKEN "QnfSSndqcpHtHqLvD2hgm54eelOenp2e"// Comment this out to disable prints and save space
#define BLYNK_PRINT Serial#include <ESP8266WiFi.h>
#include <BlynkSimpleEsp8266.h>char auth[] = BLYNK_AUTH_TOKEN;// Your WiFi credentials.
// Set password to "" for open networks.
char ssid[] = "";
char pass[] = "";BlynkTimer timer;// This function is called every time the Virtual Pin 0 state changes
BLYNK_WRITE(V0)
{
// Set incoming value from pin V0 to a variable
int value = param.asInt(); // Update state
Blynk.virtualWrite(V1, value);
}// This function is called every time the device is connected to the Blynk.Cloud
BLYNK_CONNECTED()
{
// Change Web Link Button message to "Congratulations!"
Blynk.setProperty(V3, "offImageUrl", "https://static-image.nyc3.cdn.digitaloceanspaces.com/general/fte/congratulations.png");
Blynk.setProperty(V3, "onImageUrl", "https://static-image.nyc3.cdn.digitaloceanspaces.com/general/fte/congratulations_pressed.png");
Blynk.setProperty(V3, "url", "https://docs.blynk.io/en/getting-started/what-do-i-need-to-blynk/how-quickstart-device-was-made");
}// This function sends Arduino's uptime every second to Virtual Pin 2.
void myTimerEvent()
{
// You can send any value at any time.
// Please don't send more that 10 values per second.
Blynk.virtualWrite(V2, millis() / 1000);
}void setup()
{
// Debug console
Serial.begin(115200); Blynk.begin(auth, ssid, pass);
// You can also specify server:
//Blynk.begin(auth, ssid, pass, "blynk.cloud", 80);
//Blynk.begin(auth, ssid, pass, IPAddress(192,168,1,100), 8080); // Setup a function to be called every second
timer.setInterval(1000L, myTimerEvent);
}void loop()
{
Blynk.run();
timer.run();
// You can inject your own code or combine it with other sketches.
// Check other examples on how to communicate with Blynk. Remember
// to avoid delay() function!
}
Arduino 程式上傳
如果你之前不曾使用過 ESP8266 系列的板子,那麼下面的第 1 ~ 3 步驟就是必要的。
在這篇所使用的控制板是 Wemos D1 Mini 板,因為不是官方的板子,因此會需要先做兩個前置步驟,詳細資訊可以參考 Wemos 網站的說明,接著下面來位各位解說步驟。
- 點我下載 CH340 驅動程式:請依照所使用的作業系統,下載並安對應的動程式即可。
- 打 Arduino 軟體的 檔案 → 偏好設定,然後在下方的 “額外的開發板管理員網址” 輸入 https://arduino.esp8266.com/stable/package_esp8266com_index.json 後,按下確定。
- 工具 → 開發板 → 開發板管理員,搜尋 “esp8266” ,直接安裝最新版本。
- 工具 → 管理程式庫,搜尋 “blynk” ,直接安裝最新版本。
- 剛才在 Example Blynk 網站所提供的程式碼,複製後貼進 Arduino 內 (原本裡面的幾行程式碼要刪除哦),並修改成家裡 WIFI 的 SSID 及密碼。
- 將板子接上電腦。
- 工具 → 開發板 → 選擇 LOLIN(WEMOS) D1 R2 & mini ; 工具 → 序列埠 → 選擇連接接的 COM 埠號。
- 上傳。
- 等待約5分鐘後,可以從 Blynk Console 上的 Device Info 看到板子已經成功連線了。

Blynk 軟體設計
接著,就是要將板子上的控制腳位,建立一個開關來使用,這樣後面才能把這個只能手動控制的開關,加入 HomeKit 裡面,使他搖身變成自動化的按鈕。
當然這裡有許多功能,像是顯示器、類比控制、定時器等等,有興趣的朋友們可以自己玩看看,部分功能需要升級成進階版才能使用。
接下來步驟將以網頁的版本說明,當然也可以自己下載 App 設計,個人認為手機版的會比較方便,不過未來都可以用語音控制的話,大概不會再特別拿手機來控制了……。
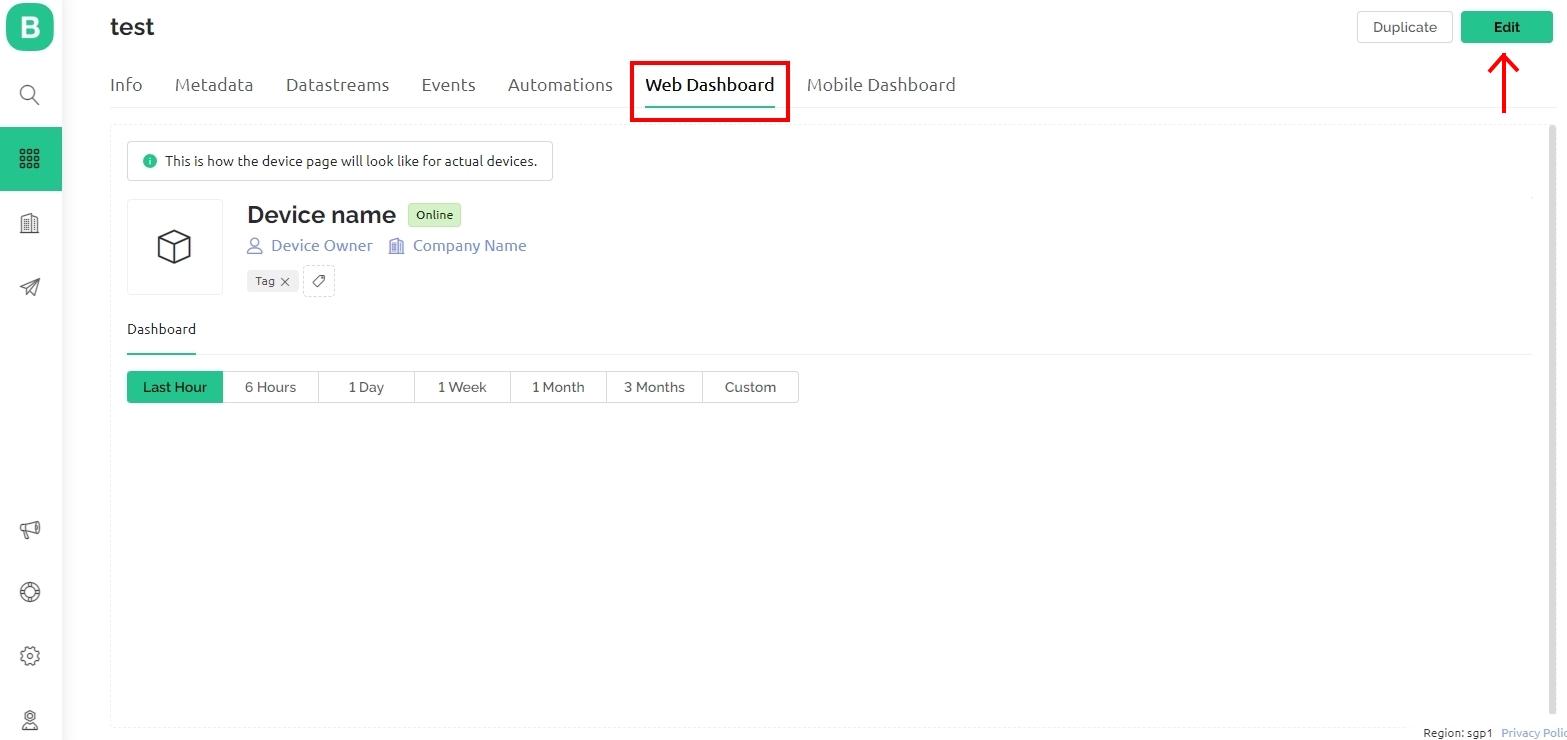
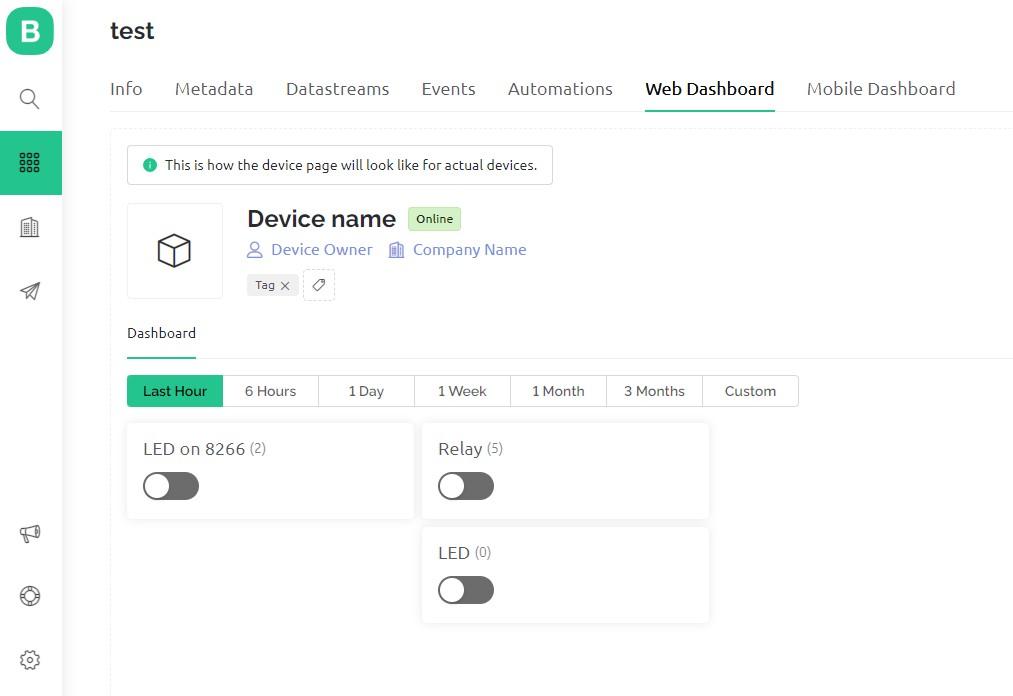
首先,先進入 Templates ,然後選擇 Web Dashboard ,點擊 Edit 來開始編輯。

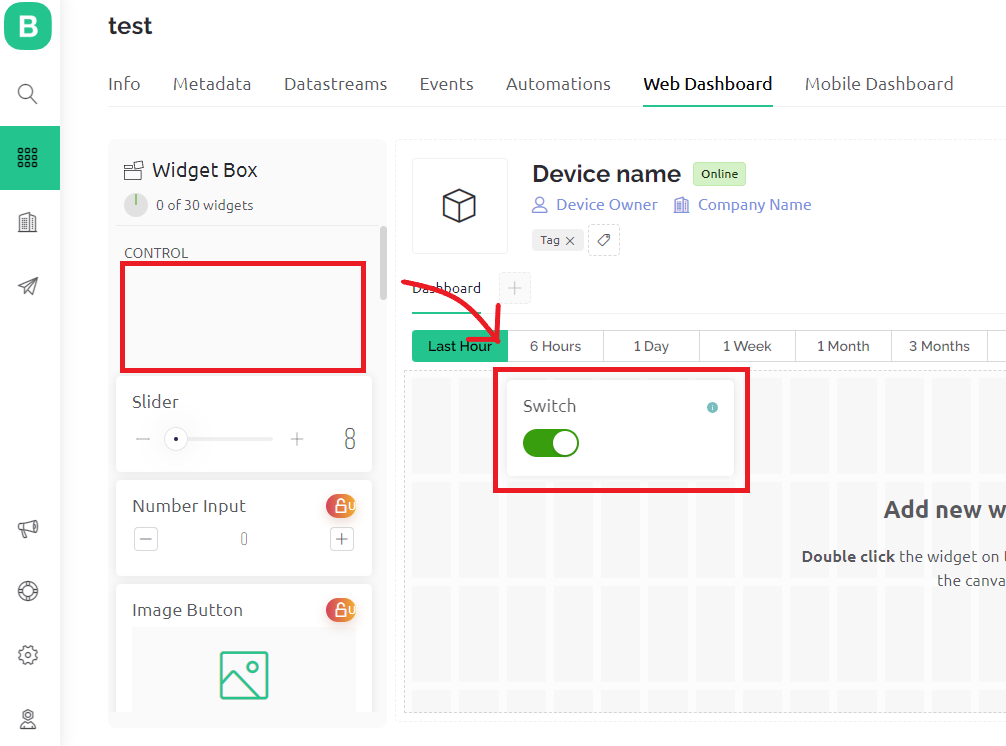
們選擇按鈕 “Switch” ,拖曳到中間的空白處。然後在 Switch 按鈕上,點齒輪圖案進去設定按鈕資訊。

- TITLE 可設定名稱 “LED on 8266”
- 選擇 Create Datastream ,再選擇 Digital
- PIN 號碼改為 2
- 儲存
以相同的方式再建立兩個按鈕:
- TITLE 為 “Relay”,號碼為 5 。
- TITLE 為 “LED”,號碼為 0 。
最後按右上角的儲存。

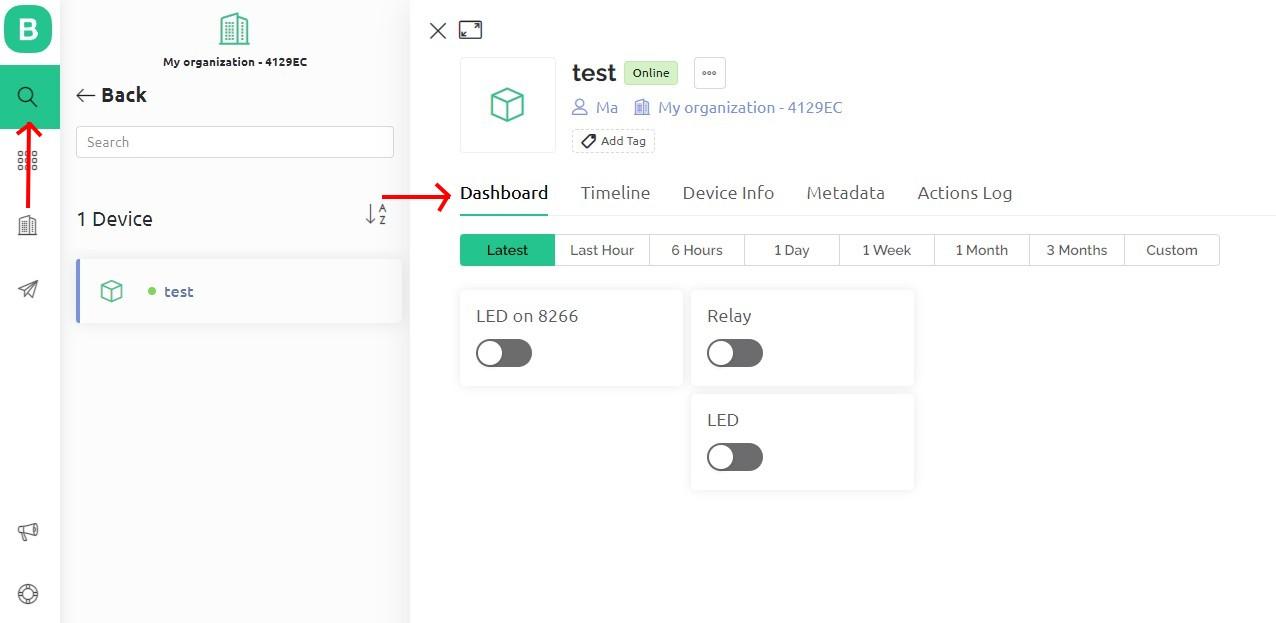
再來就可以回到主畫面,測試一下每個按鈕是不是都有正常動作呢?
值得注意的是,控制版上的 LED 訊號會跟按鈕的狀態相反,這是因為他們在設計上,是以接地訊號做控制,因此開關要處於關閉狀態,也就是接地訊號,才會使 LED 燈發光。
此外,如果在過程中發現板子的連線訊號不穩定,例如 LED 燈會時不時的亮暗,或網頁上的 Dashboard 狀態出現反覆的 Online / Offline ,這很可能是前面有加到其他 PIN 號碼所導致的。

HomeBridge 和 Blynk 串接
緊接著我們回到 HomeBridge 的畫面。
步驟一 – 安裝套件 homebridge-http-switch
在上方選單先到 Plugins 畫面,我們要先安裝第三方的套件,這裡我們搜尋 “homebridge-http-switch” ,然後選擇作者為 @supereg 的插件直接點安裝按紐。(不要選錯了哦!!!)
大約過了一杯咖啡的時間,會自動跳出另一個設定畫面,我們就照著底下的資訊複製即可。(原本的內容要刪除哦)
{
"accessory": "HTTP-SWITCH",
"name": "LED Switch 8266",
"switchType": "stateful",
"onUrl": {
"url": "https://blynk.cloud/external/api/update?token=TqepS-6atAkqHW1KQrVDtlVbPd1MRE29&D2=1",
"method": "GET"
},
"offUrl": {
"url": "https://blynk.cloud/external/api/update?token=TqepS-6atAkqHW1KQrVDtlVbPd1MRE29&D2=0",
"method": "GET"
},
"statusUrl": "https://blynk.cloud/external/api/get?token=TqepS-6atAkqHW1KQrVDtlVbPd1MRE29&D2"
},
{
"accessory": "HTTP-SWITCH",
"name": "LED Switch",
"switchType": "stateful",
"onUrl": {
"url": "https://blynk.cloud/external/api/update?token=TqepS-6atAkqHW1KQrVDtlVbPd1MRE29&D0=1",
"method": "GET"
},
"offUrl": {
"url": "https://blynk.cloud/external/api/update?token=TqepS-6atAkqHW1KQrVDtlVbPd1MRE29&D0=0",
"method": "GET"
},
"statusUrl": "https://blynk.cloud/external/api/get?token=TqepS-6atAkqHW1KQrVDtlVbPd1MRE29&D0"
},
{
"accessory": "HTTP-SWITCH",
"name": "Relay Switch",
"switchType": "stateful",
"onUrl": {
"url": "https://blynk.cloud/external/api/update?token=TqepS-6atAkqHW1KQrVDtlVbPd1MRE29&D5=1",
"method": "GET"
},
"offUrl": {
"url": "https://blynk.cloud/external/api/update?token=TqepS-6atAkqHW1KQrVDtlVbPd1MRE29&D5=0",
"method": "GET"
},
"statusUrl": "https://blynk.cloud/external/api/get?token=TqepS-6atAkqHW1KQrVDtlVbPd1MRE29&D5"
}
- accessory:blynk.cloud
- name:user
- switchType:開關有五種形式,我們使用預設的開關
- onUrl:”開” 的網址
- offUrl:”關” 的網址
- statusUrl:開關狀態網址
開 / 關網址格式為 https://{server_address}/external/api/update?token={token}&{pin}={value}。
如果你選擇自己架設的 Blynk Server ,那麼 {server_address} 就會是你的 Server IP ;
{token} 就是 Arduino 當中的 BLYNK_AUTH_TOKEN;
{pin} 是前一步驟所說的 PIN 號碼。
上面的資訊都可以在 homebridge-http-switch 的介紹裡看到,網址部分則可以在 Blynk Documentation 找到。
儲存後,按右上方的電源圖示,重新啟動一下就能準備來使用囉。
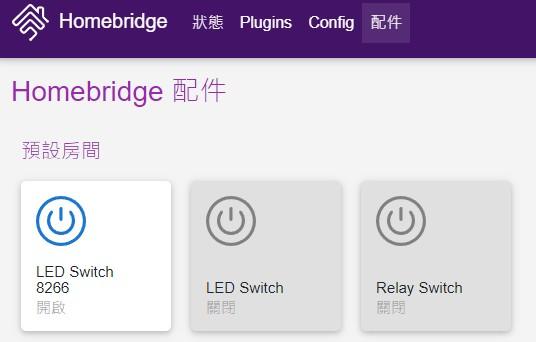
在完成重啟後,可以到 “配件” 的畫面看一下,大約過個 5 – 10 秒左右,剛才新增的三個配件就會自動顯示,我們可以點擊按紐,看看板子上的 LED 燈或繼電器是不是都能及時運作。

步驟二 – 連線到 HomeKit
- 開啟手機或平板上的 「家庭」
 APP 。
APP 。 - 先選擇下方的「家庭」,接著安一下上方的
 按鈕。
按鈕。 - 選擇「加入配件」,再掃描網頁上的 QR code。
- 加入家庭。
過程中可能會出現未認證的配件,亦或者出現無法安全的認證這個裝置,無論如何,我們還是選擇強制加入這個配件,畢竟我們的並非 Apple 官方認證的裝置。
接著再選擇這個橋接器會放在哪個位置,這裡選任何地方都無妨。
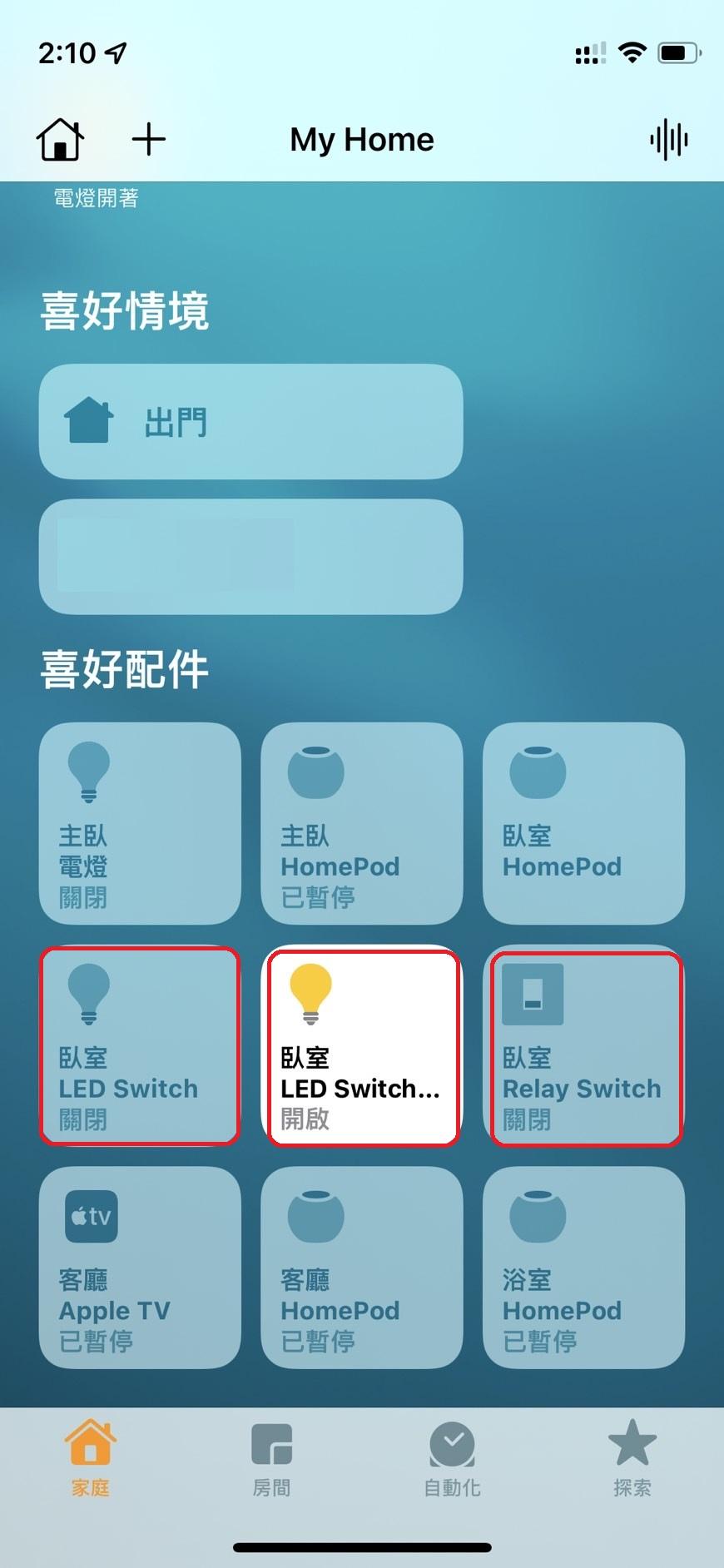
然後可能會要我們個別設定每開關的顯示方式,這裡就大家之後要接扇、電燈或開關,請不要隨便選擇,因為這會影響到我們下指令的關鍵字哦。

這時,我們就可以試著對 SIRI 說:Hey Siri 開啟臥室的所有電燈。
沒有玩過 Siri 的朋友,可能要到蘋果網站去看一下能怎麼下指令,基本上都蠻口語化的,像是:Hey Siri 打開開關;晚上 8 點關燈;今天太陽下山的時候開燈;當我離開家裡的時關閉全部的裝置……,諸如此類。
如果你也像我一樣,每個房間都有配置 HomePod Mini 的話,那麼對他下指令的時候就可以不用特別說房間名稱。
走到這一步,已經差不多是完成了整個系統啦。
線路連接

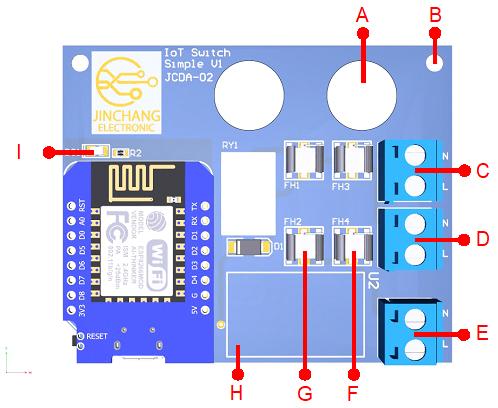
A) 這裡提供兩個大孔,一開始是為了想嵌入強力磁鐵,這樣就能把板子吸附在燈具的外殼,不過電路板的背面需要先做好絕緣措施才能貼在金屬上。強力磁鐵是文具店買的 12 x 1.5mm No.5。
B) 兩個小孔可以鎖螺絲,直徑是 3mm。
C, D) 兩組控制輸出,連接控制裝置端。直接連接即可,不需要花心思繞接電源線,Layout 都幫你做好了。
E) AC 交流電源輸入端,輸入電壓為 AC 100 – 240 V / 60 Hz。
F) D 端子的保險絲座,預附250V / 1A 一顆。
G) C 端子的保險絲座,預附250V / 1A 一顆。
H) AC to DC Converter,會隨板子提供,可能需要各位自行安裝及焊接。開孔間距都有測試過,入的時候會比緊一些,可能要施一力,焊接時不會鬆動。
I) 這是 PIN 號碼 0 號的 LED 燈,可做調光控制,也可以當作連線指示燈,看你怎麼設計囉。
參考資料
2. install blynk server on Raspberry Pi – circuit digest
3. Install Homebridge on Raspbian – github
4. homebridge-http-switch – npm
6. Blynk IoT 物聯網服務結合 Wio Terminal 開發板:建立裝置、設定儀表板、測試連線 – CAVEDU
7. Blynk Documentation – Offical
10. Installing ESP8266 Board in Arduino IDE – Random Nerd Tutorials